Barrierefreie Webseiten
Webauftritte öffentlicher Einrichtungen sollen auch für Menschen mit Behinderung zugänglich sein, so dass sich Seh-, Hör- oder Mobilitätseinschränkungen nicht negativ auf die Nutzung auswirken. Gesetzlich geregelt ist dies im Landesgesetz zur Gleichstellung von Menschen mit Behinderungen. Als öffentliche Stelle ist daher auch das KIT verpflichtet, seine Webseiten, Dokumente und mobilen Anwendungen barrierefrei zu gestalten.
Im Folgenden finden Sie einige Tipps zur barrierefreien Gestaltung von Webseiten.
sprungmarken_marker_564
Texte
Nutzen Sie zur Strukturierung von Texten die Formatvorlagen des Texteditors von OpenText. So sind Fließtexte, Überschriften, Aufzählungen, Tabellen etc. im HTML-Code korrekt gekennzeichnet und erleichtern Menschen mit Sehbehinderung die Orientierung auf der Seite.
Darüber hinaus noch folgende Hinweise zu einzelnen Strukturelementen:
- Überschriften
Überschriften im Text mit den Formatvorlagen H1 bis H6 hierarchisch formatieren, d. h. mit H1 beginnen und dann in folgenden Abschnitten mit H2 etc. fortfahren, keine Überschriftengrößen überspringen. Überschriften nicht als gefetteten Normal-Text darstellen.
Bitte beachten: Die Überschrift im Banner-Element entspricht einer H2. - Tabellen
Tabellen nicht dazu verwenden, um Bilder und Text auf einer Seite zu positionieren. Tabellen eignen sich, um Informationen spalten- oder zeilenweise darzustellen, nicht um die Seite visuell zu gestalten. - Aufzählungen
Für die Darstellung von Aufzählungen oder Listen keinen Bindestrich verwenden oder Text mit Leerzeichen einrücken. - Linktext
Text aussagekräftig verlinken, so dass Nutzerinnen und Nutzer erkennen können, welche Inhalte auf der verlinkten Seite zu finden sind.
Falsch: Weitere Informationen finden Sie hier.
Richtig: Weitere Informationen finden Sie im Redaktionshandbuch.
Bilder und Grafiken
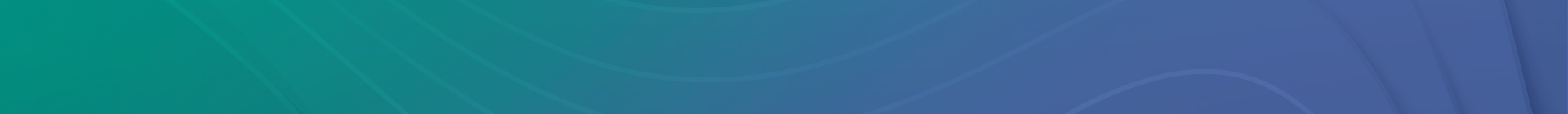
Fügen Sie einen beschreibenden Alternativtext bei informativen Bildern und Grafiken ein (ALT-Attribut in OpenText). Vorlese-Anwendungen (z. B. Screenreader) nutzen Alternativtexte zur Sprachausgabe und ein Mensch mit Seheinschränkung erfährt somit, was auf dem Bild zu sehen ist. Der Alternativtext sollte nicht die Bildunterschrift doppeln, sondern in knapper Form den wesentlichen Inhalt des Bildes beschreiben. Die Funktionalität "AI" (Artificial Intelligence) unterstützt bei der Erstellung einer Bildbeschreibung.
Bilder, die lediglich als dekorative Elemente zur Gestaltung der Seite genutzt werden, benötigen keinen Alternativtext.
Verlinkte Bilder und Grafiken benennen im Alternativtext das Linkziel, so dass eindeutig ist, auf welche Webseite der Link führt. Beispielsweise kann der Alternativtext eines Newsbildes den Titel der verlinkten Seite angeben.
Farbkontrast
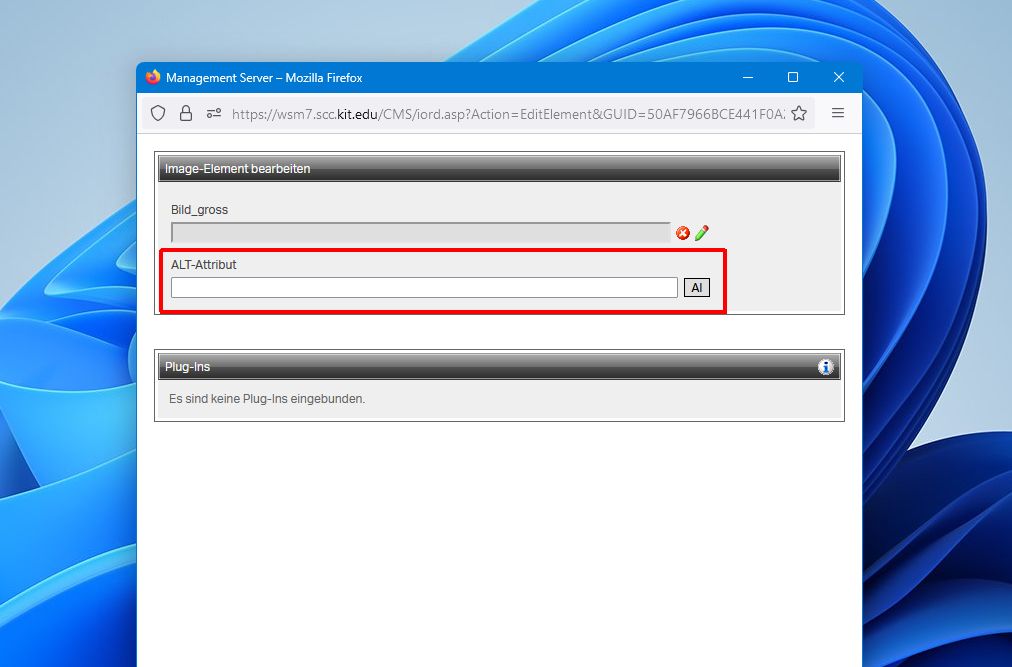
Damit Texte gut lesbar sind, ist ein ausreichender Kontrast zur Hintergrundfarbe notwendig. In OpenText gibt es mehrere Bildvorlagen mit Schrift, z. B. Teaserboxen, Media-Widgets oder Kopfbilder. Achten Sie bei ihrer Verwendung darauf, dass die Schrift auf dem Bild gut erkennbar ist. Teaserboxen und Kopfbilder sind mit einem zusätzlichen dunklen Farbverlauf ("Schatten") versehen, der optional entfernt werden kann, wenn die Schrift dadurch noch gut lesbar bzw. kein Text enthalten ist.

Niedriger Farbkontrast (Schatten ausgeschaltet).

Ausreichender Farbkontrast (Schatten eingeschaltet).
Video- und Audiodateien
Um auch gehörlosen Menschen Zugang zu Video- und Audioinhalten zu ermöglichen, benötigen diese eine Alternative in Textform (z. B. Untertitel). Im Medienportal der KIT-Bibliothek werden Untertitel für Video- und Audiodateien automatisiert in deutscher und englischer Sprache erstellt.
Weitere Informationen zu Videos mit Untertiteln
Dokumente
Dokumente, die Sie zum Download anbieten, müssen ebenfalls barrierefrei sein. Häufig finden sich PDF-Dateien im Web, die auf einer Vorlage von Word beruhen. Wenn Sie bereits bei der Erstellung des Word-Dokuments einige Punkte beachten, ist die PDF-Datei nach Umwandlung weitgehend barrierefrei.
- Gut lesbare Schriftarten (serifenfreie Schriften, z. B. Arial) und Schriftgrößen verwenden.
- Farben nicht als sinntragende Elemente einsetzen, der Inhalt sollte auch in schwarz-weiß verständlich sein. Bei der Verwendung von Farben auf ausreichenden Kontrast achten.
- Text mithilfe von Formatvorlagen für Titel, Überschriften, Listen und Tabellen strukturieren.
- Alternativtexte bei Bildern einfügen, rein dekorative Elemente als "dekorativ" markieren.
- Sprache des Dokuments festlegen
- Titel in den Dateieigenschaften eintragen
Führen Sie zum Schluss eine Barrierefreiheitsprüfung in Word durch. Alternativ lässt sich eine PDF-Datei auch mittels Adobe Acrobat Pro auf Barrierefreiheit überprüfen und die fehlenden Attribute ergänzen.
Weitere Informationen finden Sie in der Kurzanleitung zur Erstellung barrierefreier PDF-Dateien.